Hindsite Reference
Hindsite is a fast, lightweight static website generator. It builds static websites with optional document and tag indexes from Markdown and Rimu source documents.
The Hindsite stand-alone executable includes:
- Built-in site templates to get you up and running quickly.
- A development web server with live reload and incremental rebuilds.
- A linter for validating generated webpages.
References to Markdown throughout this documentation apply to both Markdown and Rimu.
This documentation is written in Rimu.
Installation
If you have Go installed on your system then you can download and compile the latest version with this command:
go install github.com/srackham/hindsite/v2@latestRequires at least Go 1.18.
Pre-compiled binaries are also available on the
Hindsite releases page.
Download the relevant release and extract the hindsite executable.
The latest source code is available on Github and can be downloaded and installed with these commands:
git clone https://github.com/srackham/hindsite.git
cd hindsite
go installQuick Start
Create a fully functional blog and newsletter website with just two Hindsite commands:
- Create a new Hindsite site directory and install the
built-in
blogtemplate using the Hindsite init command:mkdir myblog cd myblog hindsite init -from blog - Build the website, start the Hindsite web server and open it in the browser:
hindsite serve -launch
Include the -v (verbose) command option to see what's going on.
If you are familiar with Jekyll or Hugo you'll be right a home (Hindsite can
read Jekyll and Hugo Markdown document front matter).
Sites
A Hindsite site consists of three separate directories:
- A content directory containing source documents and static resource files.
- A template directory (also called the site template) containing template files, configuration files and optional site initialisation files.
- A build directory where Hindsite builds the static website.
By default, these directories reside in the site directory and are named content, template and build. The default locations can be changed using command-line options.
For example, here's the built-in blog site directory structure:
├── build
│ ├── images
│ ├── indexes
│ │ ├── newsletters
│ │ └── posts
│ │ └── tags
│ ├── newsletters
│ └── posts
├── content
│ ├── images
│ ├── newsletters
│ └── posts
└── template
├── init
│ ├── images
│ ├── newsletters
│ └── posts
├── newsletters
└── postsCorresponding content and template directory paths maintain relationships
between content documents, their layout templates and their configuration files.
For example, layout templates and configuration files in template/posts are
applied to content files in content/posts
A single template directory can process multiple content directories, similarly a single content directory can be processed by multiple template directories. The build, content and template directories must be mutually exclusive (not contained within one another).
The build/indexes directory contains the generated document and tag
index pages.
The template/init directory is optional, it contains
content-files which are used to initialise new sites (see the
init command). In all other respects the init directory is
just like any other content directory.
Commands
Hindsite implements the following commands:
- build
- Build the website:
hindsite build [OPTION]... - help
- Display usage documentation:
hindsite help [COMMAND] - init
- Initialize a new site from a site template:
hindsite init [OPTION]... - new
- Create a new content document:
hindsite new [OPTION]... DOCUMENT - serve
- Start the development webserver:
hindsite serve [OPTION]...
Common command options
All commands accept the following options:
-site SITE_DIR- Set the Hindsite site directory (defaults to the current directory).
-content CONTENT_DIR- Set the site content directory (defaults to
SITE_DIR/content). -build BUILD_DIR- Set the site build directory (defaults to
SITE_DIR/build). -template TEMPLATE_DIR- Set the site template directory (defaults to
SITE_DIR/template). -config CONFIG_FILE- Merge the
CONFIG_FILEconfiguration file into the site's root configuration. -var NAME=VALUE- Sets the root configuration variable
NAMEtoVALUE. It will often be necessary to shell-quote theNAME=VALUEargument. Examples-var timezone=UTC -var "templates=*.md" -var "user.banner=News & Views" -v- Increase verbosity.
-vvis an alias for-v -v.
- Content, build and template directories are mutually exclusive and cannot
overlap, with one exception: the content directory can be
TEMPLATE_DIR/init. This is handy for testing site template initialization content. - Sites are not restricted to a single content, template and build directory.
The
-content,-templateand-buildoptions allow separate builds from differing combinations of build, content and template directories. - Multiple
-varand-configoptions can be specified, they are processed in the order they appear on the command-line.
Help command
The help command prints Hindsite documentation and version information.
Syntax
hindsite help [COMMAND]Options
hindsite,hindsite -handhindsite --helpare aliases forhindsite help.COMMANDis a Hindsite command name.- If
COMMANDis specified the command topic on the Hindsite documentation website is opened in the default web browser. - If
COMMANDis not specified a brief help summary and version information is printed to the console.
Init command
The init command creates a new site from a site template or from a
built-in template. The SOURCE template is copied to the template
directory then the content directory is initialised with the contents of
the source template init directory.
The inclusion of a template init directory allows example documents and
static files to be installed along with the site
template. Hindsite's built-in templates all include
init directories.
Syntax
hindsite init [OPTION]...Options
Common command options plus:
-from SOURCE- The
-fromoption is mandatory andSOURCEis either the name of a built-in template (blog,docs,hello) or a site template directory path. - Non-empty content and template target directories are skipped along with a warning.
Execution
- The
SOURCEtemplate is copied to the siteTEMPLATE_DIR. - The template directory structure is recreated in the content directory.
- If the
TEMPLATE_DIR/initdirectory exists its contents is copied to the content directory.
Examples
- Install the built-in
blogtemplate to./templateand initialize the./contentsdirectory:hindsite init -from blog - Copy an existing site template from
~/webs/foobar/templateto./templateand initialize the./contentsdirectory:hindsite init -from ~/webs/foobar/template
Build command
The build command builds a website in the build directory using files from the content and template directories.
Syntax
hindsite build [OPTION]...Options
Common command options plus:
-drafts
-keep
-lint- All non-excluded files from the content directory are rebuilt.
- If the
-draftsoption is specified draft documents are included in the built website. - If the
-keepoption is specified the contents of the build directory are not deleted prior to building the site. - The
-lintoption performs validity checks on the generated HTML document files. - Content, build and template directories cannot overlap, with one exception:
the content directory can be
TEMPLATE_DIR/init(this is useful for testing content initialization).
Execution
- Configuration files (
config.tomlandconfig.yamlfiles) in the template directory tree are parsed. - All files and folders in the build directory are deleted (unless the
-keepoption has been specified). - HTML and text templates (
*.htmland*.txtfiles) in the template directory tree are parsed. - Static files are processed.
- Document indexes are built.
- Documents (
*.mdand*.rmufiles) are processed:- Front matter headers are parsed and document variables are computed.
- Text file preprocessing is performed.
- The document markup is then rendered to HTML and assigned to the
.bodydocument variable. - The document's layout template is rendered and root-relative URLs are prefixed with the urlprefix.
- The resulting HTML webpage is written to its build path.
- If a homepage is specified it is copied to the root of the build directory and named
index.html. - If the
-lintoption is specified document webpages are validated.
Validity checks
Following a site rebuild the -lint option carries out validity checks on the
generated HTML webpages.
- HTML
hrefandsrcattribute URL values are checked to ensure:- URL syntax is valid.
- URL target resource files exist.
- URL fragment identifiers have a matching HTML
idattribute in the target file.
- HTML
idattributes are checked to ensure:- ID syntax is valid.
- Webpages do not contain duplicate IDs.
- A warning is issued if a document URL path name is not confined to lowercase alphanumeric, hyphen, period and slash characters.
The existence of external (off-site) URL resources is not checked — for full site validation use a cross-site validator such as the W3C Markup Validation Service.
Validity checks increase site build times.
Errors and warnings
Warnings are indicative of potential problems. Errors are problems that require attention.
- Errors and warnings print single-line colorized messages to the console.
- Hindsite exits immediately if a serious build error occurs.
- If a recoverable error occurs Hindsite will attempt to continue processing.
- If any errors occur the Hindsite exit code will be non-zero.
Build summary
A summary printed when the build command completes, it includes:
- documents
- The number of content documents processed.
- static
- The number of static files processed.
- time
- The execution time in seconds.
Serve command
The serve command rebuilds the site then starts the built-in webserver in the site build directory. If files in the content or template directories change the serve command automatically rebuilds affected webpages. The server also handles browser live reloading.
Syntax
hindsite serve [OPTION]...Options
Common command options plus:
-drafts
-keep
-lint
-launch
-navigate
-port [HTTP_PORT][:LR_PORT]- If the
-draftsoption is specified draft documents are included in the built website. - The
-launchoption opens the site home page in the default web browser. - If the
-keepoption is specified the contents of the build directory are not deleted prior to building the site. - The
-lintoption performs validity checks on the generated HTML document files. - The
-navigateoption causes the browser to automatically navigate to new and updated documents. - The
-portoption sets the server HTTP port number (HTTP_PORT) and/or the LiveReload port number (LR_PORT):HTTP_PORTdefaults to1212.LR_PORTdefaults to35729.- Setting
LR_PORTto-1disables live reloads. - The port numbers must be unique across all running server instances.
- Examples:
-port 1213,-port 1213:35730,-port :-1.
- The server responds to the following keyboard commands:
- Press the R key followed by the Enter key to force a complete site rebuild
- Press the I key followed by the Enter key to print configuration information
- Press the Q key followed by the Enter key to exit
- Press the Enter key to print help
- The serve command commandeers keyboard input — if you want to run the server
command in the background you need to assign
/dev/nullto its standard input. For example:hindsite serve < /dev/null & - The server strips the
urlprefixfrom URLs in HTML files before sending them to the browser. This allows the site to be tested locally irrespective of theurlprefixvalue. - To enable browser live reloads the server injects the LiveReload script into HTML files prior to sending them to the browser.
Partial rebuilds
To speed up live reloads and to make the content creation process easier and more responsive the serve command automatically performs partial builds when files in the content and template directories are modified, added or deleted.
The amount of processing required will depend on the size of your site and the type of change. Most content updates are very fast but processing times increase if:
- Indexed documents are added or deleted (necessitating full index rebuild).
- Files in the template directory are added, changed or removed (necessitating a full site rebuild).
To ensure build integrity you should always perform a complete rebuild before deployment and after site structural changes (the serve command does not automatically process changes to the site directory structure).
New command
The new command creates a new document file in the content directory. The new document's contents are initialised from a Go text template.
Syntax
hindsite new [OPTION]... DOCUMENTOptions
Common command options plus:
-from SOURCEDOCUMENTis the path name of the new file.- The
-fromoptionSOURCEis the name the template file that will be used to initialise the new document. - If the
-fromoption is not specified the new command searches along the document's corresponding template directory path for the first template namednew.mdwhich is then used to initialise the new document. If anew.mdtemplate is not found the default built-in template is used.
The following template variables are available to the new template:
.date- The publication date is extracted from the file name
YYYY-MM-DD-date prefix. If there is no prefix it defaults to the current date and time. .title- The document title is set to the
DOCUMENTfile name stripped of the date prefix and the file name extension; hyphens replaced by spaces; then capitalized.
For example, the following new command will set the
title to "Foofoo Valve History" and the date to the current date and time:
hindsite new ./content/posts/foofoo-valve-history.mdThe default new document template is:
---
title: {{.title}}
date: {{.date}}
draft: true
---
Document content goes here.Built-in templates
Hindsite includes blog, docs and hello built-in site templates which are installed using the Hindsite init command:
To create a site using a built-in template:
- Create a directory for the new site (optional).
- Install the built-in template with the Hindsite init command.
- Build the site and open it the browser with the Hindsite build command.
For example:
mkdir myblog
cd myblog
hindsite init -from blog
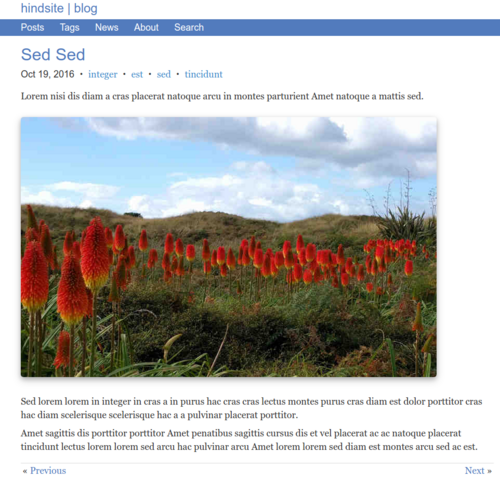
hindsite serve -launchblog built-in template
A template to create a websites for blog posts and newsletters (view the built site here).
Customisation notes:
- Edit
content/main.cssto customise CSS styling. - The
template/partials.htmlheader template will include the highlight.js source code highlighter if the.user.highlightjsdocument variable is set to"yes". - user template variable values can be set per document (in document front matter) or per directory (in site configuration files).
- The template includes an example Search page (
content/search.md) that leverages Google Programable Searches. To use this functionality in your own website you need register it with Google and then configure and test it. See: - The site configuration file is
template/config.toml. - The directory layout is documented in the Sites section.
- The example content pages are written in Markdown but you could also use Rimu markup.
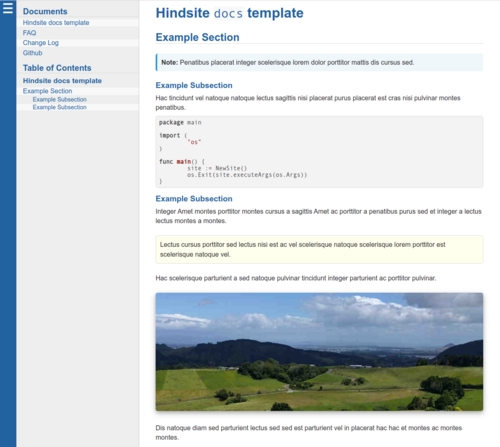
docs built-in template
A template to create sites that have a fixed, relatively small number of pages. Ideal for building documentation sites or user guides, FAQs and reference manuals (view the built site here).
This documentation is based on the docs template.
Customisation notes:
- Edit
content/main.cssto customise CSS styling. - Dynamic table of contents (TOC) generation is performed by JavaScript code in
content/main.js. To disable TOC generation set the.user.toctemplate variable (either in document front matter or site configuration files) to any value other than"yes". - The home page and FAQ documents are written in Rimu markup, the changelog is written in Markdown. Rimu and Markdown processors are configured to auto-generate HTML header element ID attributes which are used to dynamically build the table of contents.
- The site configuration file is
template/config.yaml. - If you set the
.user.tocdocument variable to any value other than"yes"the TOC will not be displayed. - The nested
headertemplate intemplate/partials.htmlincludes the highlight.js source code highlighter if the.user.highlightjsdocument variable is set to"yes". Highlight.js language auto-detection is not enabled and code blocks must specify the language explicitly. For example:```python x = 1 if x == 1: print "x is 1." ``` - user document variable values can be set per document (in document front matter) or per directory (in site configuration files).
hello built-in template
A minimal single-page built-in template consisting of a single
content/index.md document and a single template/layout.html HTML template
(view the built site here).
Built-in template styling
The blog and docs templates include the following block element CSS classes
(in content/main.css) which are particularly useful for styling Rimu
markup:
CSS class Description
___________________________________________________________
align-center Align element content center.
align-left Align element content left.
align-right Align element content right.
bordered Add borders to table element.
cite Quote and verse attribution.
dl-horizontal Format labeled lists horizontally.
dl-numbered Number labeled list items.
no-page-break Avoid page break inside the element.
no-print Do not print element.
page-break Force a page break before the element.
preserve-breaks Honor line breaks in element content.
sidebar Paragraph and division block sidebar.
verse Paragraph and division block verse.
important Paragraph and division block admonition.
note Paragraph and division block admonition.
tip Paragraph and division block admonition.
warning Paragraph and division block admonition.
___________________________________________________________
Configuration
Website generation is customized with configuration variables (named values)
from YAML or TOML formatted configuration files in the
site template directory and from -var and -config command-line
options.
Configuration files
Configuration files are optional, though most sites will have at least one at the root of the template directory. Additional configuration files can be put in template subdirectories.
- TOML and
YAML
configuration files named
config.tomlandconfig.yamlrespectively are loaded automatically. - All sites have a root configuration which is synthesised by merging (in
increasing order of precedence):
- Default configuration values.
- The root configuration file (in the template directory).
-varand-configcommand-line options.
- Non-root configuration files can located anywhere in the template directory tree (except for the init directory) and are applied to content files from the corresponding content directory.
- The configuration applied to a content file is computed by merging the root
configuration with configuration files lying along the corresponding
template directory path. Configuration files closer to the document have
higher precedence than those further up the directory path.
For example, the configuration applied to document
CONTENT_DIR/posts/foobar.mdis computed by merging template directory configuration files inTEMPLATE_DIR/posts/with the root configuration (the former taking precedence over the latter).
Configuration variables
The exclude, include, homepage and urlprefix configuration variables
are site-wide and can only reside in the root configuration.
All other configuration variables can occur in any configuration file.
Valid configuration variables are:
author- Specifies the default document author and is overridden by the
document's
authorfront matter value. TOML example:author = "Joe Bloggs" exclude†- A pipe (
|) separated list of file and directory paths specifying files from the content directory that are excluded from processing. TOML example:exclude = "config.rmu|*~|4913"- Dotfiles (file names starting with a period) are excluded by default. To force
inclusion of a dotfile add it to the
includevariable. - The paths are relative to the content directory.
- The path separator is a slash (
/) character. - The file paths can contain wildcard patterns conforming to patterns matched by the Go path.Match() function.
- If the path contains no path separators then it is matched against all file
names e.g.
*.swpwill match all files in the content directory and subdirectories with the.swpfile name extension. - If the path contains path separators then it is matched against the file path
e.g.
posts/*.mdwill only match files with the.mdextension from thepostsdirectory. - If the path ends with a slash then it specifies a directory whose contents are
excluded (no wildcards are allowed). For example
news/archive/excludes all files from thenews/archivedirectory. - To exclude a file in the content root directory, prefix the name
name with a path separator e.g.
/config.rmuwill excludeconfig.rmuonly if it is in the root content directory.
- Dotfiles (file names starting with a period) are excluded by default. To force
inclusion of a dotfile add it to the
include†- A pip (
|) separated list of file and directory paths specifying files from the content directory that are processed unconditionally i.e. irrespective of theexcludevariable.includevalues have the same syntax as theexcludevalues. TOML example:include = ".htaccess" id- Specifies the default behavior of the document
idfront matter value:- If the
idconfiguration value isoptionalthenidfront matter values default to blank. - If the
idconfiguration value isurlpaththen documentidfront matter values default to the document URL stripped of theurlprefix. - If the
idconfiguration value ismandatorythen document front matterid's must have explicit non-blank values (an error is generated if a documentidis not specified).
The
idconfiguration value defaults tooptional. TOML example:id = "urlpath" - If the
shortdate,mediumdate,longdate- These are date formats for
shortdate,mediumdateandlongdatedocument template variables respectively. The values conform to the layouts supported by Go time.Format function. The default values are:shortdate = "2006-01-02", mediumdate = "2-Jan-2006", longdate = "Mon Jan 2, 2006", homepage†- The optional
homepageconfiguration value is the name of a file, relative to the build directory, that is copied by thebuildcommand to the root of the build directory and namedindex.html. Use the slash (/) character as the path separator to ensure cross-platform compatibility. The main use-case for this feature is for assigning an index file as the site's home page. TOML example:homepage = "indexes/posts/docs-1.html" paginate- This variable sets the number of documents per document index
page. The default value is 5. Set to -1 to include all documents on a single
document index page. TOML example:
paginate = 10 permalink- An optional variable for customizing document build
paths and URLs. A document's build path is
computed by substituting the following
permalinkplaceholders:%y Four digit publication date year. %m Two digit publication date month. %d Two digit publication date day of month. %f The build file name. %p The build file name minus the file name extension.- Publication date substitutions are rendered in the publication date
timezone, this ensures permalinks do not change if the
timezoneis changed. - If the permalink ends with a trailing slash then Hindsite creates “pretty”
URLs (the expanded permalink is the build file directory path; the build file
is named
index.html). - A document specific
permalinkcan be specified in the document front matter and takes precedence over thepermalinkconfiguration variable. - A permalink URL will not change provided the
permalinkvalue, the document publication date and the document slug are not changed. Changing the source document's content directory location does not change a permalink URL. - URLs are prefixed with the
urlprefixconfiguration value. - TOML examples:
permalink = "/posts/%y/%m/%d/%f" permalink = "/posts/%y-%m-%d/%p/"
- Publication date substitutions are rendered in the publication date
timezone, this ensures permalinks do not change if the
templates- A
|separated list of file and directory patterns specifying the names of content files that undergo text template expansion. Thetemplatesconfiguration variable has the same syntax as theexcludeconfiguration variable. TOML example:templates = "*.css|*.js" timezone- Set to a timezone name from the
IANA Timezone Database.
- It is assigned to document publication dates that specified without a timezone.
timezonedefaults to"Local"(the system's local timezone).timezoneis used to render.shortdate,.mediumdateand.longdatedocument template variables.- TOML example:
timezone = "Pacific/Auckland"
urlprefix†- This variable is automatically prepended to all root-relative URLs.
This allows a site to be rooted in any web server directory without having to hard-wire server paths into URLs.
The
urlprefixdefaults to a blank string. TOML examples:urlprefix = "/blog" # Root-relative URL prefix. urlprefix = "https://www.example.com" # Absolute URL prefix. user- This is a user defined key/value map and provides a mechanism for
defining custom template variables. Both keys and values are strings and the
keys must be legal Go identifiers. For
example:
# TOML [user] banner = "News & Views" byline = "Ac eros etiam enim pellentesque proin" # YAML user: banner: News & Views byline: Ac eros etiam enim pellentesque proinAre available as these template variables:
.user.banner .user.byline
† Site-wide root configuration variable.
Content files
Content files are the source files that are used to build the static website.
- Content files reside in the site content directory.
- There are two types of content file: documents and static files.
Documents
Documents are are Markdown (.md) or
Rimu (.rmu) files. Each document
generates a webpage. Website authoring consists mostly of creating and editing
document files. Examples include blog posts, newsletters and articles.
The Hindsite build command converts document markup to HTML which is then rendered to an HTML webpage using the document's layout template. The resulting webpage is written to the site build directory.
A draft document is a document with the draft front matter value set to
true. Draft documents are not be included in the built website unless the build
command -drafts option is specified.
Static files
Static files provide additional website resources such as CSS, JavaScript and image files.
The build command copies static files to the corresponding location in the build directory.
Text file preprocessing
Text files in the content directory can also undergo optional preprocessing:
- Front matter headers are parsed.
- Document template variables are computed.
- The file undergoes text template expansion.
To qualify for text template expansion the content file's name must match the
templates configuration variable.
Text file preprocessing use-cases include:
- Content file parameterization.
- Dynamic content generation.
- Text file inclusion.
Front matter
Front matter is an optional set of variables (named values) declared in a front matter header at the beginning of content files (documents and static files).
Front matter header
The front matter header begins with a start delimiter (which must be the first line of the file), followed by variable declarations, and ending with the an end delimiter line. The delimiter determines the front matter format (TOML or YAML).
- Start delimiters
- TOML:
+++
YAML:---,<!--,/*** - End delimiters
- TOML:
+++
YAML:---,-->,***/
Example YAML front matter:
---
title: Foo Bar
description: A brief history of the origins of the foo valve.
date: 2018-02-16
tags: [foo valve, qux, baz]
slug: foo-valve-history
draft: true
---Example TOML front matter:
+++
title = "Foo Bar"
description = "A brief history of the origins of the foo valve."
date = 2018-02-16
tags = ["foo valve", "qux", "baz"]
slug = "foo-valve-history"
draft = true
+++Front matter variables
Front matter variables are exposed as document template variables during template expansion.
author- The document author. If not specified it defaults to the
authorconfiguration value. date- The document publication date. If it is not specified it is extracted
from the file name
YYYY-MM-DD-date prefix, if there is no prefix it defaults to Jan 1 0001. Thedateformat is RFC 3339 with the following relaxations:- If the time zone offset is omitted then the
timezoneconfiguration variable value is used. This has the effect of always rendering the date as written irrespective of thetimezonevalue. - If the time is omitted then the time
00:00:00is used. - A space character separator (instead of the letter
T) between the date and the time is allowed.
Examples with
timezone = "+13:00":Front matter date value Translated to ______________________________________________________ 1979-05-27T07:32:00+02:00 1979-05-27T07:32:00+02:00 1979-05-27T07:32:00 1979-05-27T07:32:00+13:00 1979-05-27 07:32:00 1979-05-27T07:32:00+13:00 1979-05-27 1979-05-27T00:00:00+13:00 ______________________________________________________In TOML headers the date can be specified as a quoted string or an unquoted date/time.
- If the time zone offset is omitted then the
description- A brief summary of the document. If not specified
descriptiondefaults to the content up to the first<!--more-->tag or blank if there is no<!--more-->tag. The<!--more-->tag must appear alone on a separate line. The description is processed as Markdown. draft- If set to
truethen the document will not be processed. This can be overridden with the build and serve command-draftsoption. Defaults tofalse. id- A general purpose document identifier that is unique across all documents
within a site. Used in situations requiring a unique document ID.
- Non-blank
idvalues must be unique within a site (an error occurs if two or more published documents have the sameidvalue). - If a document has no explicit
idvalue then the default value is determined by theidconfiguration variable.
- Non-blank
layout- Overrides the document's default layout template.
permalink- Sets the document
permalinkvalue, overriding thepermalinkconfiguration value. - A list of document tags. Examples:
# TOML tags = ["foo foo valve", "qux", "baz"] # YAML tags: [foo foo valve, qux, baz] templates- Overrides the
templatesconfiguration value. Setting it to*will ensure the document undergoes template expansion; setting it to a blank string will suppress template expansion. slug- The slug replaces the document file name in generated build paths and URLs. The file name extension is left unchanged.
title- The document title. If not specified
titledefaults the document file name stripped of the date prefix (if there is one), with hyphens replaced by spaces, then capitalized. useruseris a user defined key/value map. It is merged with the lower precedenceuserconfiguration variable and assigned to the.userdocument variable.
Document variables
Document variables are a combination of document front matter variables, document configuration variables and synthesized variables. They are used in layout and index page HTML templates and in text templates. Front matter variables take precedence over configuration variables.
Template variables are Go strings unless otherwise noted.
.authorauthorfront matter value..body- The document body rendered as HTML.
.description- The document
descriptionfront matter value rendered as HTML. .shortdate,.mediumdate,.longdate- These are synthesised document publication date
strings, formatted using the
shortdate,mediumdateandlongdateconfiguration variables respectively and rendered in the configuration timezone. .datedatefront matter value (time.Time type)..ididfront matter value..layoutlayoutfront matter value..modtime- Source document content file modification date and time (time.Time type).
.next,.prev- The next and previous document URLs in primary index order.
.previsnilin the first document,.nextisnilin the last document. .permalinkpermalinkfront matter value..slugslugfront matter value..url- Synthesized document URL.
.tags- An iterable list of document tags. Each item
contains the variable
.tag(the tag) and.url(the tag index URL). .templatestemplatesconfiguration variable..titletitlefront matter value..urlprefixurlprefixconfiguration value..user- This key/value map is synthesized by merging the (higher precedence)
document front matter
uservalue with the document'suserconfiguration variable.
Document tags
A document tag is a keyword or phrase used to categorise a document in some way.
Hindsite can create tag indexes linked to per-tag paginated lists of documents.
Document tags are assigned using the front matter tags variable. A document can have multiple tags.
Templates
Hindsite uses Go templates to build HTML
build webpages and to inject dynamic content into content files. A template
contains {{ and }} delimited data evaluations
and control structures which are expanded with document
variable values.
There are two sets of templates, HTML templates and Text templates. Each template file contributes one or more named templates (the file itself plus any nested template definitions within the file).
A file's template name is its file name relative to the template directory with the slash path separator. For example:
Template directory: C:\blog\template
Template file: C:\blog\template\posts\layout.html
Template name: posts/layout.htmlText templates
Text templates are Go text templates. They are optional and are used to preprocess content files.
All .txt files in the template directory contribute to the set of named text
templates.
HTML templates
Go HTML templates are used to transform documents into HTML webpages and to create index HTML webpages.
All .html files in the site template directory contribute to the set of
named HTML templates. The following HTML template files have special
significance:
layout.html
Templates with the file name layout.html are used to generate content document
webpages.
Layouts are rendered with the document's document template variables.
A site can have one or more layout templates. The
selected layout template is the one closest to the content document on the
corresponding template directory path (but this can be overridden using the
document front matter layout value). These conventions
allow document layouts to be assigned per directory and per document.
docs.html
The docs.html template generates a paginated document index page. The
presence of a docs.html template file specifies that the corresponding content
directory is indexed.
docs.html templates are rendered with the following template variables:
.docs- An iterable list of index page documents. Each list item contains a set of document template variables.
.count- The total number of documents in the index.
.page.number- The page number.
.page.url- The page URL.
.page.prev,.page.next,.page.first,.page.last- These items include the page
.numberand.urlof the previous, next, first and last index pages. For example.page.prev.numberis the page number (1…) of the previous document index page..page.previsnilon the first last index page,.page.nextisnilon the last last index page. .urlprefix- The
urlprefixconfiguration value. .user- The index configuration
userkey/value map.
tags.html
The optional tags.html index template is used to build a tags.html tags
index webpage. If it is not present the tags index files are not built.
tags.html templates are rendered with the following template variables:
.tags- An iterable list, each list item contains:
.tag- The tag.
.url- The URL of of the tag's document index.
.count- The number of documents with this tag.
.urlprefix- The
urlprefixconfiguration value. .user- The index configuration
userkey/value map.
Indexes
The Hindsite build command generates optional paginated document and document tag index files. Multiple indexes are supported — each folder in the content directory can have its own document and tag index.
A document index is a paginated list of documents.
A tag index is a list of document tags, each tag in the index is linked to a tag-specific document index.
Document and tag indexes are built with HTML templates.
- A content directory is indexed when the corresponding template directory
contains a
docs.htmltemplate. Thedocs.htmltemplate generates HTML document index files. If atags.htmltemplate is present it is used to generate an HTML tag index file. - Documents from the indexed content directory and its subdirectories contribute to the index.
- A site can contain any number of indexed content directories.
- Indexes can be nested. This allows categorized document subdirectories to have separate indexes.
- A primary index is an index that is not nested (has no parent index). A document can only belong to one primary index.
- Generated index pages are written to a directory named
indexeslocated at the root of the build directory. - The
indexesdirectory structure mirrors the templates directory structure.
The following HTML index files are built for each index:
docs-1.html,docs-2.html…- Paginated document index files. The number
of documents per index page is set by the
paginateconfiguration variable. These files are rendered with the corresponding docs.html template. tags.html- A list of document tags linked to paginated per-tag document
index files in the
tagssubdirectory.tags.htmlis rendered with the corresponding tags.html template. tags/<tag>-1.html,tags/<tag>-2.html…- Paginated per-tag document
index files. The number of documents per index page is set by the
paginateconfiguration variable. These files are rendered with the corresponding docs.html template.
Example indexes
The built-in blog template generates document and tag
indexes for documents in the content/posts directory. It does this because the
corresponding template directory (template/posts) contains docs.html and
tags.html template files. The index webpages are written to the
build/indexes/posts directory:
├── build/ # Site build directory
: :
│ └── indexes/ # Site indexes
│ └── posts/ # Indexes for `content/posts`
│ docs-1.html # Documents index page 1 (built with `docs.html` template)
│ docs-2.html # Documents index page 2 (built with `docs.html` template)
│ └── tags/ # Tags indexes
│ tags.html # Tags index (built with `tags.html` template)
│ lorem-1.html # `lorem` tag index page 1 (built with `docs.html` template)
: :
├── content/ # Site content directory
: :
│ └── posts/ # Indexed documents
:
└── template/ # Site template directory
:
└── posts/
docs.html # Documents index template
tags.html # Tags index templateBuild paths
A document's build path is the file path of its generated web page.
- The build path will always be located in the site build directory.
- By default the build path mirrors the document's content directory path.
- The
permalinkconfiguration variable can be used to customize the build path. - If a
slugfront matter value is specified it replaces the document file name (excluding file name extension).
The following examples assume that the content document path is /posts/foo.md
and the document publication date is 11-Mar-2022:
permalink slug Build path
________________________________________________________________
/posts/foo.html
bar /posts/bar.html
/posts/%y/%m/%d/%f /posts/2022/03/11/foo.html
/posts/%y/%m/%d/%f bar /posts/2022/03/11/bar.html
/posts/%y-%m-%d/%p/ /posts/2022-03-11/foo/index.html
/posts/%y-%m-%d/%p/ bar /posts/2022-03-11/bar/index.html
/index.html /index.html
/index.html bar /index.html
________________________________________________________________URLs
URLs are used to link webpages, they occur in documents and HTML templates. URLs are either external (references to off-site resources) or internal (references to resources within the site).
The different URL types are absolute, absolute with current schema, root relative and page relative. Examples:
http://yourdomain.com/images/example.png # absolute
//yourdomain.com/images/example.png # absolute with current schema
/images/example.png # root-relative
images/example.png # page-relative
Internal URLs should be root-relative or page-relative. Root-relative URLs are recommended because they remain the same regardless of the file's location. For this reason, HTML templates should always employ root-relative URLs. Root-relative URLs are also independent of the host domain name.
URL synthesis
Hindsite automatically prefixes all root-relative URLs with the
urlprefix configuration value. This allows a site to be rooted
anywhere on the web server without having to hard-wire server paths into
document URLs.
Document URLs are synthesized by prefixing the webpage build path
(relative to the build directory) with the urlprefix. File
path separators are translated to slash characters.
For example, if the build directory is C:\mysite\build and the generated
webpage is C:\mysite\build\posts\foo.html then:
- If no
urlprefixis specified the URL will be/posts/foo.html. - If the
urlprefixis/blogthen the URL will be/blog/posts/foo.html - If the
urlprefixishttps://example.comthen the URL will behttps://example.com/posts/foo.html
If you are deploying to a web server subdirectory then you need to set the
urlprefix configuration variable to ensure that URLs are rooted correctly. For
example, if you are deploying to the server directory http://example.com/blog
you will need to set urlprefix to either /blog (to generate root-relative
URLs) or http://example.com/blog (to generate absolute URLs).
To bypass urlprefix injection use absolute or page-relative URLs.
It is recommended that document path names only contain lower case alphanumeric, hyphen and period characters. This ensures consistent, readable URLs without ugly encodings. This convention is not enforced but does generate validity check warnings.
Navigation URLs
Hindsite synthesizes root-relative navigation URLs and assigns them to HTML template variables. For example:
- The
.nextdocument template variable is used to link to the next document in documentlayout.htmltemplates. - The
.page.nextHTML template variable is used to link to the next page of documents indocs.htmldocument index templates.
Vocabulary
Links to explanatory documentation.
- Build directory
- Build path
- Built-in site template
- Configuration file
- Configuration variable
- Content directory
- Content file
- Document file
- Document index
- Document variable
- Front matter variable
- HTML template
- Index
- Init directory
- Root configuration
- Site directory
- Site
- Site template
- Static file
- Tag
- Tag index
- Template directory
- Template
- Text template